Earlier this year, we introduced you to a solution called accessiBe* that makes websites accessible with just a snippet of code.
We are proud users of accessiBe at Convince & Convert. The interface allows every visitor to a website with accessiBe installed to adjust website design, UI and accessibility to their specific needs.
I’m a big an of the solution. To give you an idea of what websites with accessiBe look like and how they help users with disabilities, I put together this list of examples of websites that are made accessible with accessiBe.
*To provide complete transparency: we are accessiBe customers, and accessiBe is a client of Convince & Convert as well.
Here are 20 awesome examples of accessible websites.
Section 1: Hospitality & Travel
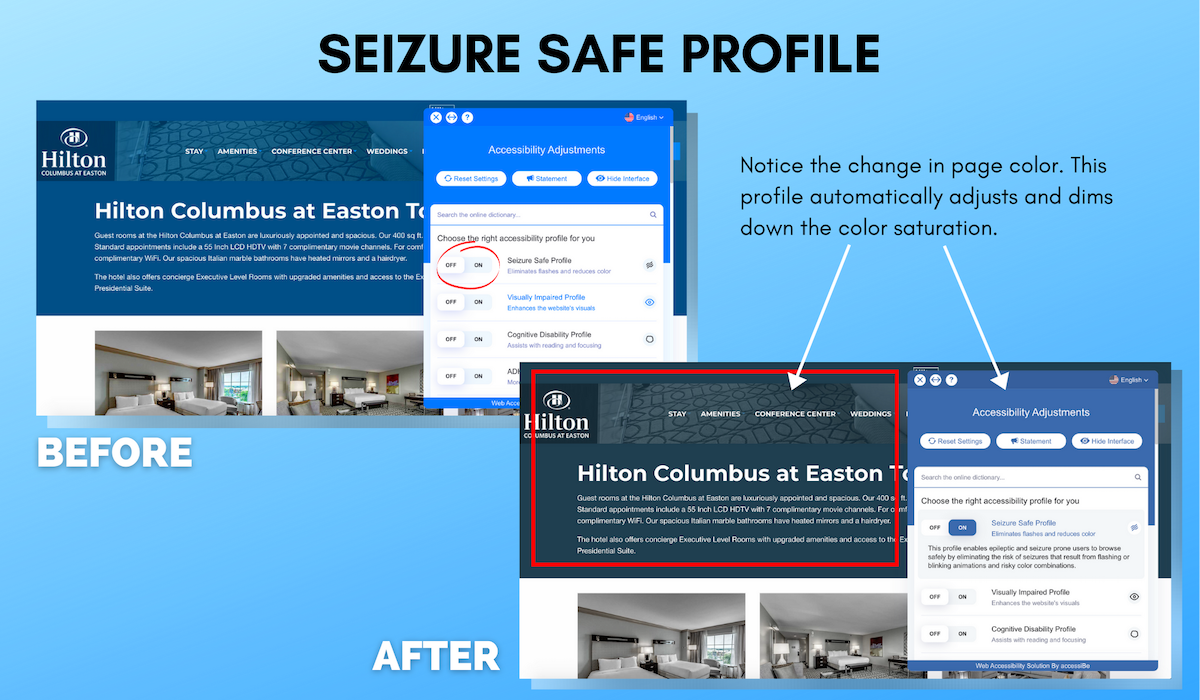
1. Hilton
Seizure Safe Profile

The Hilton Columbus at Easton is a favored hotel among business and leisure travelers, locals and groups alike. To accommodate all of their online visitors, the use of accessiBe within their website allows visitors to choose the right accessibility profile for their own preferences.
With the Seizure Safe Profile feature, flashes are eliminated and screen color is reduced. The profile enables epileptic and seizure users to swiftly browse through the website by reducing the risk of seizures that are caused by flashing or blinking animations and risky color combinations.
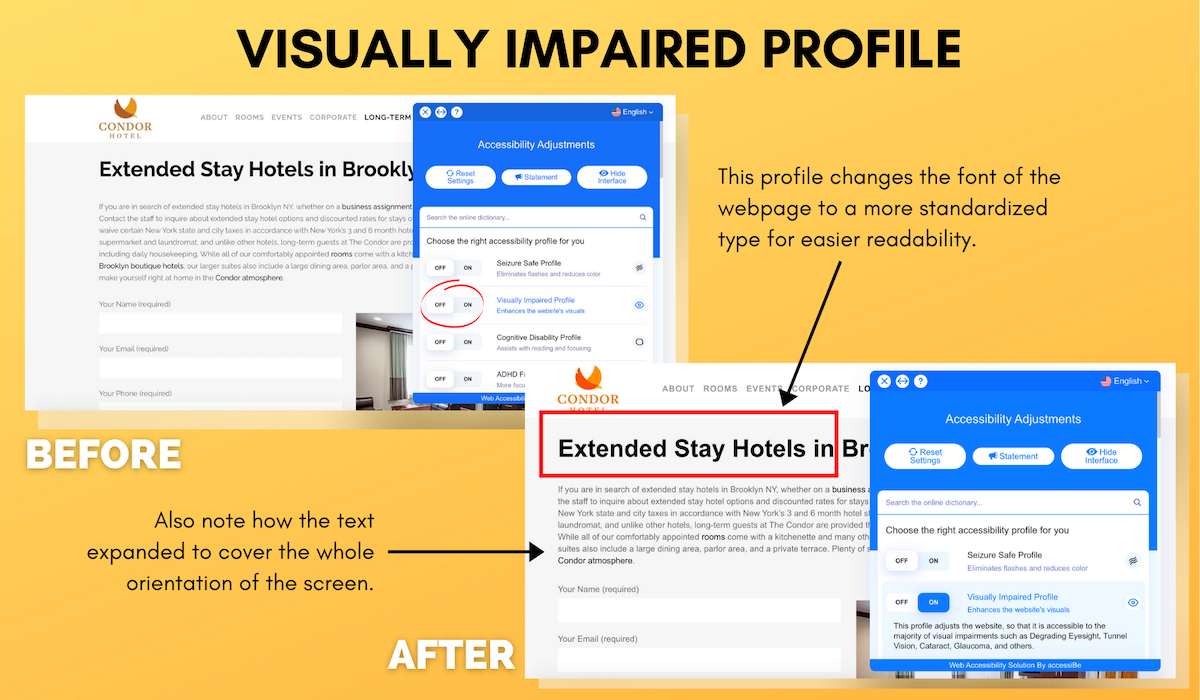
2. Condor Hotel
Visually Impaired Profile

In addition to more features that accessiBe provides, the Visually Impaired Profile function enhances visuals on the client websites so that it adapts to the majority of visual impairments, including tunnel vision, cataracts, and glaucoma. Here, when Condor’s guests browse through their website to find a boutique stay in Brooklyn, they can easily do so as the program quickly adjusts the orientations.
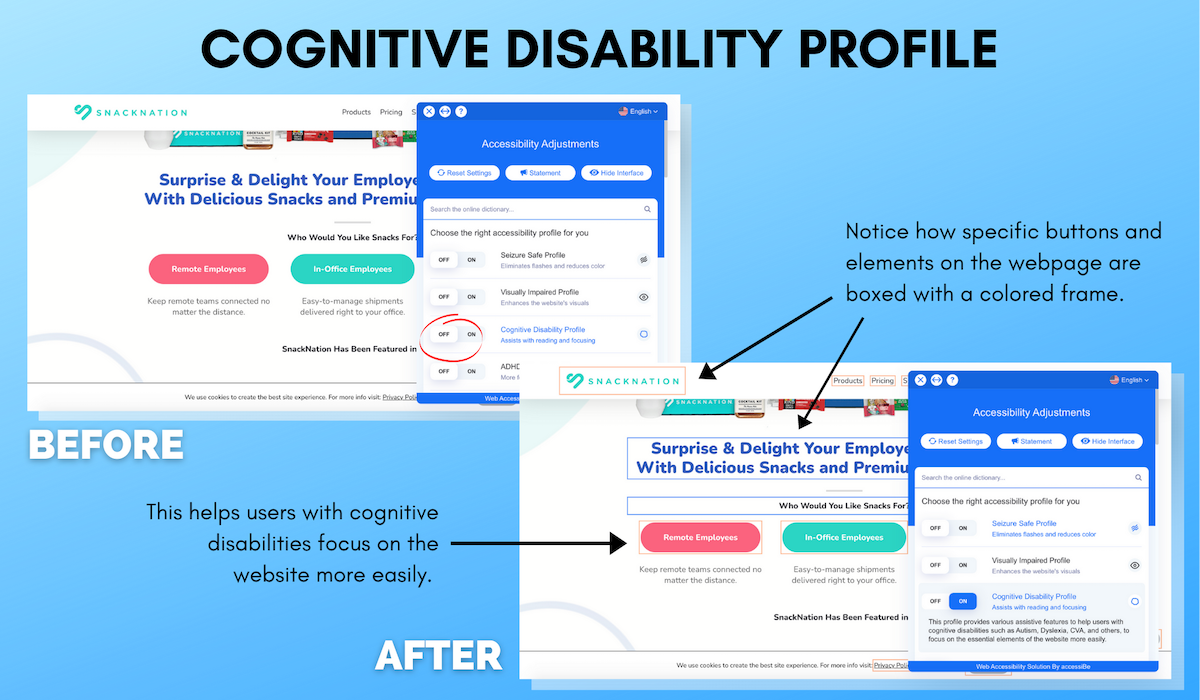
3. Snacknation
Cognitive Disability Profile

Snacknation is a snack delivery service for those who want to send snack boxes to their teams, friends, and even your own home.
For some visitors, especially those who have cognitive disabilities, such as Autism, Dyslexia, and CVA, browsing through all the snack options without accessiBe enabled could pose a challenge.
However, the Cognitive Disability Profile assists viewers with reading and focusing. This profile provides assistive features that focus on the essential elements of the website, such as boxing out the heading and menu bar options.
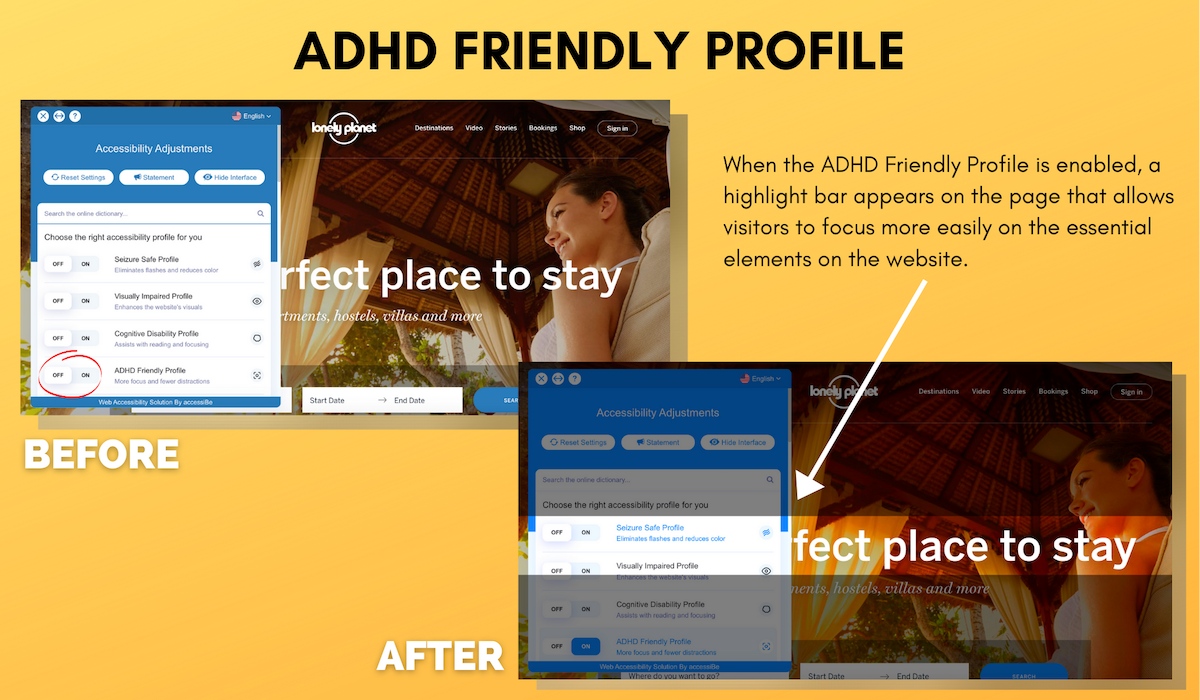
4. Lonely Planet
ADHD Friendly Profile

The ADHD Friendly Profile is one of our personal favorites. Not only is it cool but it does a great job at focusing on specific sections of the website while eliminating distractions. This profile was specially designed to help people with ADHD and Neurodevelopmental disorders browse, read, and focus on the website easily. This is super important especially when you are looking to plan and book your next trip while reading at travel guides and destination information.
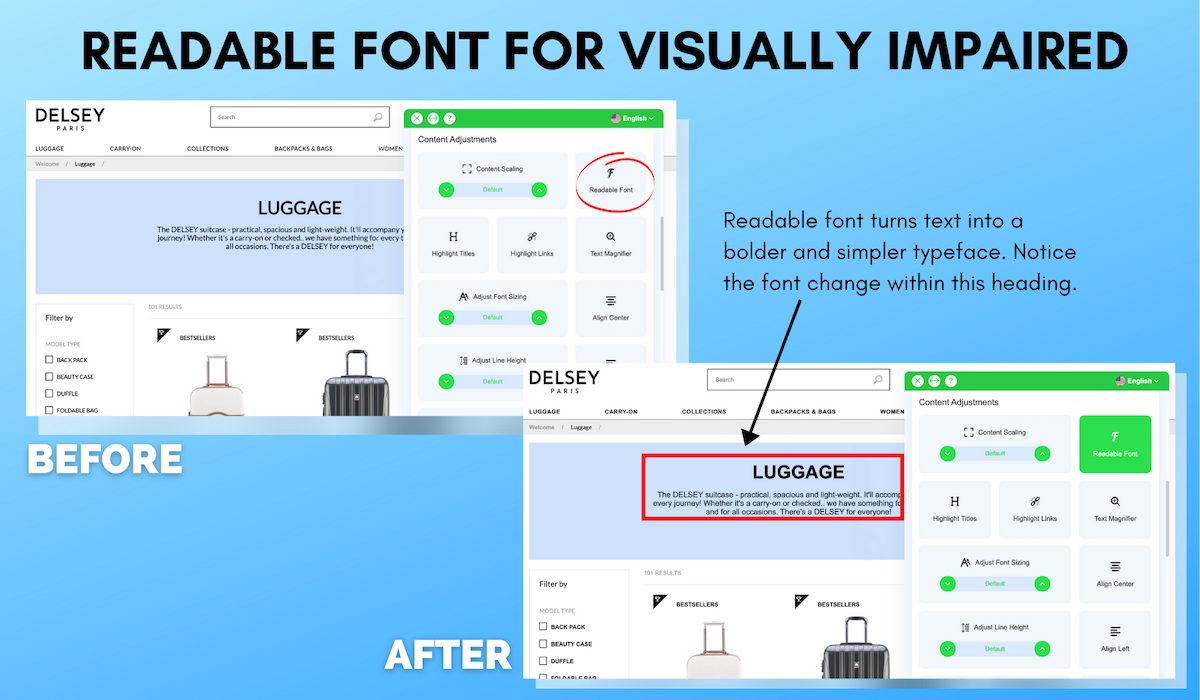
5. DELSEY
Readable Font for Visually Impaired

As we all know, good typography helps a potential customer feel more secure about your product listing, business, and even advertisements online. Luckily, accessiBe’s content adjustments allows individuals to use the “Readable Font” feature. The website quickly adjusts to a simple typeface while keeping the same layout and design elements of the brand. When looking at the smallest product details in your next luggage, a readable font would definitely make it easier to do so.
Section 2: Automotive & Financial and Legal Services
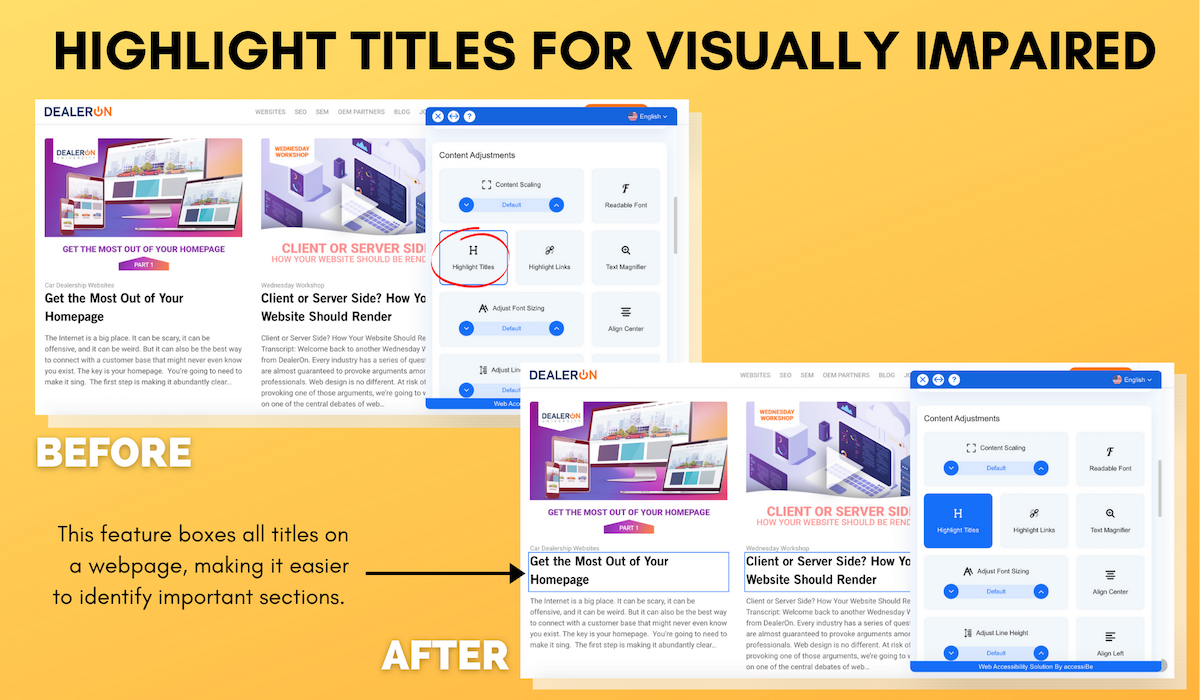
6. DealerON
Highlight Titles for Visually Impaired

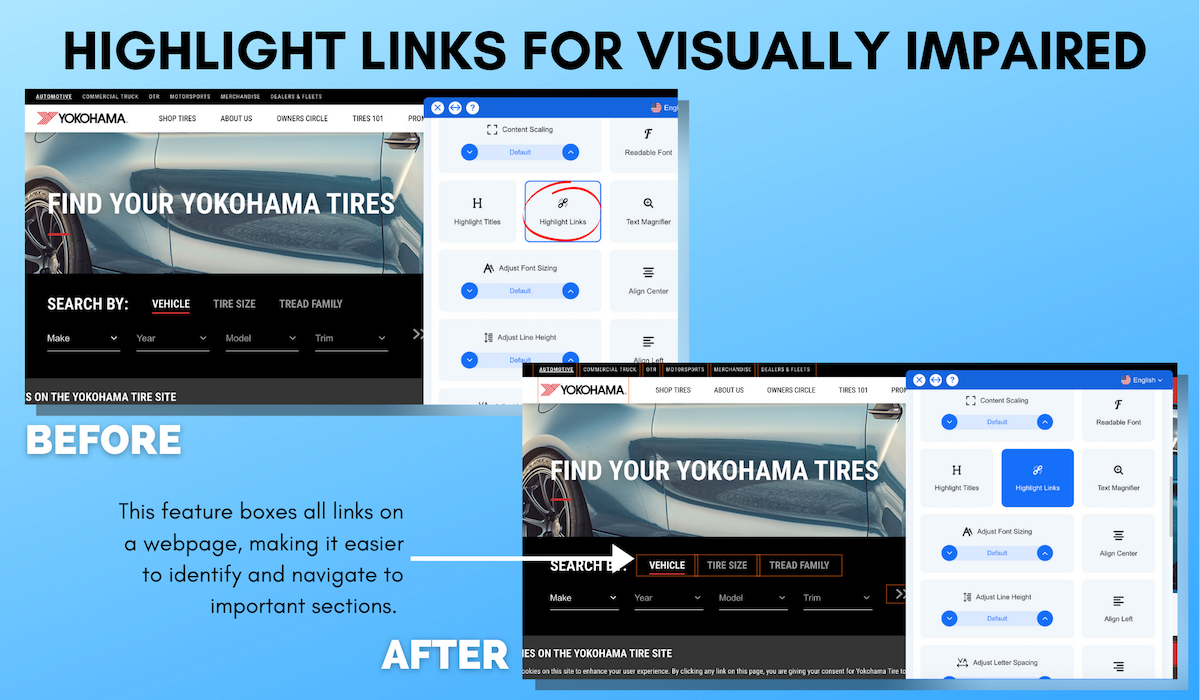
7. Yokohama
Highlight Links for Visually Impaired

If you need help focusing on certain aspects of a website but don’t necessarily need additional functions that accessiBe’s ‘Profile’ adjustments provide, you can use some of the simpler adjustment options such as Highlight Titles and Highlight Links. As shown on DealerON and Yokohama’s home pages, this tool simply boxes the main titles and links on the websites so that visitors can quickly point out where they are.
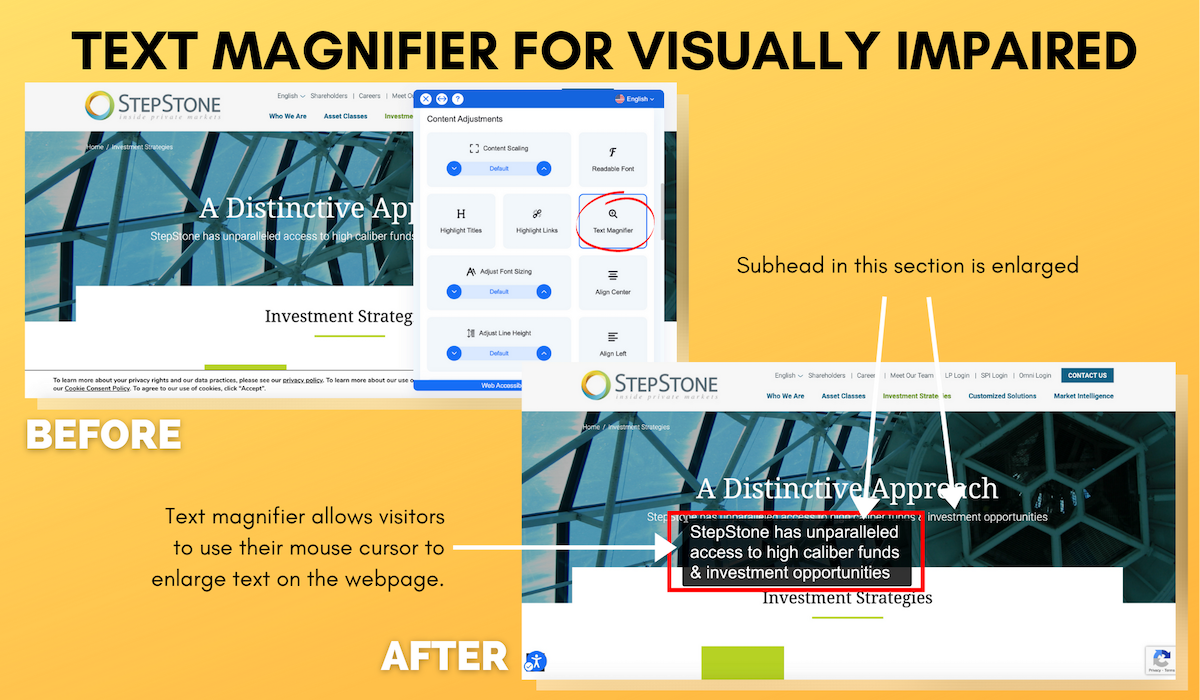
8. StepStone
Text Magnifier for Visually Impaired

Sometimes text can appear small and difficult to read. Being able to magnify or zoom into text makes it easier and more comfortable to read written content. Especially for those who have vision impairments, accessiBe’s Text Magnifier adjustment enables users to move their cursor over content and it enlarges the texts automatically.
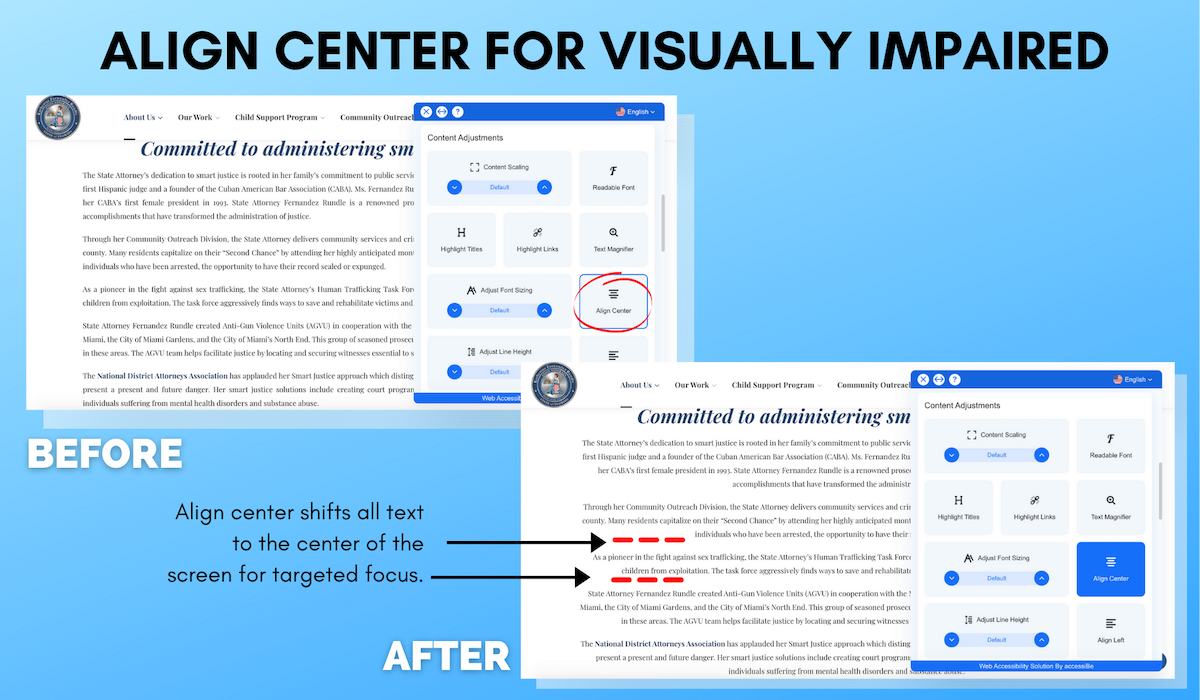
9. Miami State Attorney
Align Center for Visually Impaired

As shown on the Miami State Attorney’s website, accessiBe’s center alignment tool seamlessly centers all text. This function works perfectly for sections of websites where there’s a large portion of text on the screen. Being able to center align text creates an easier read on the eye for some viewers who have troubled eyesight. In addition, viewers also have the option of left and right alignment as well.
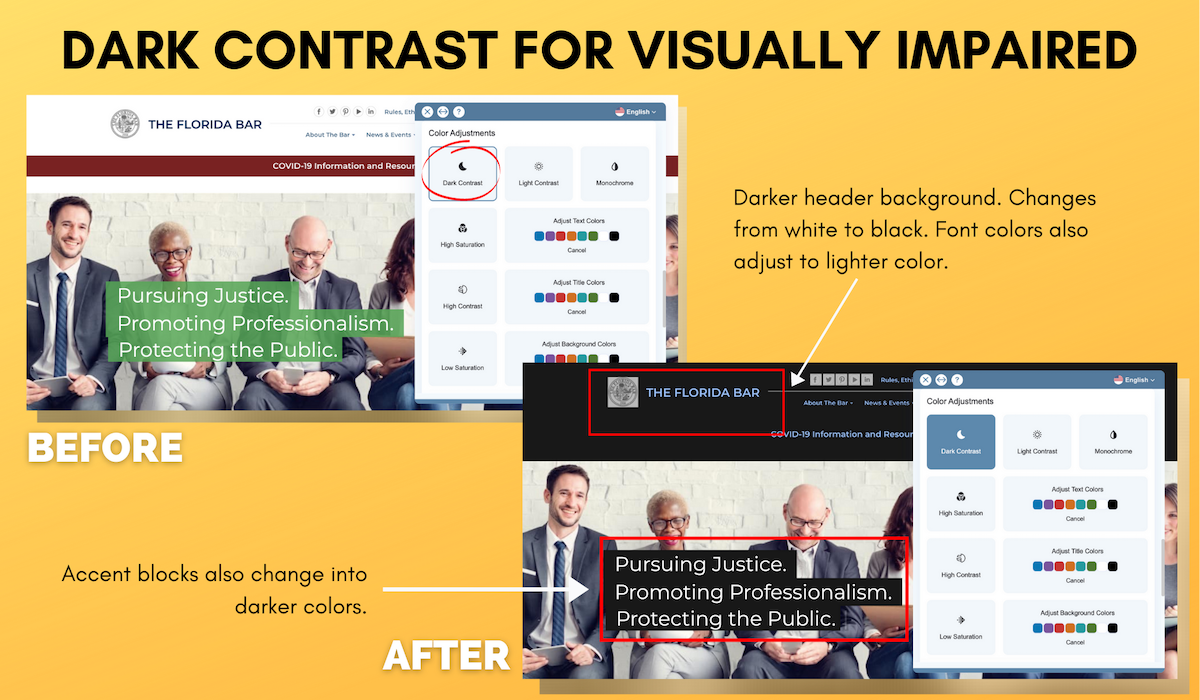
10. The Florida Bar
Dark Contrast for Visually Impaired

Many programs and apps on our mobile devices now have a “dark mode.” Thanks to accessiBe, many brands can now have a similar feature accessible on their websites. Viewers can change color adjustments to their preferred needs and reduce eye strain with the dark contrast feature. This also accommodates those who have light sensitivity and cannot surf websites with bright backgrounds.
Section 3: Healthcare & Technology
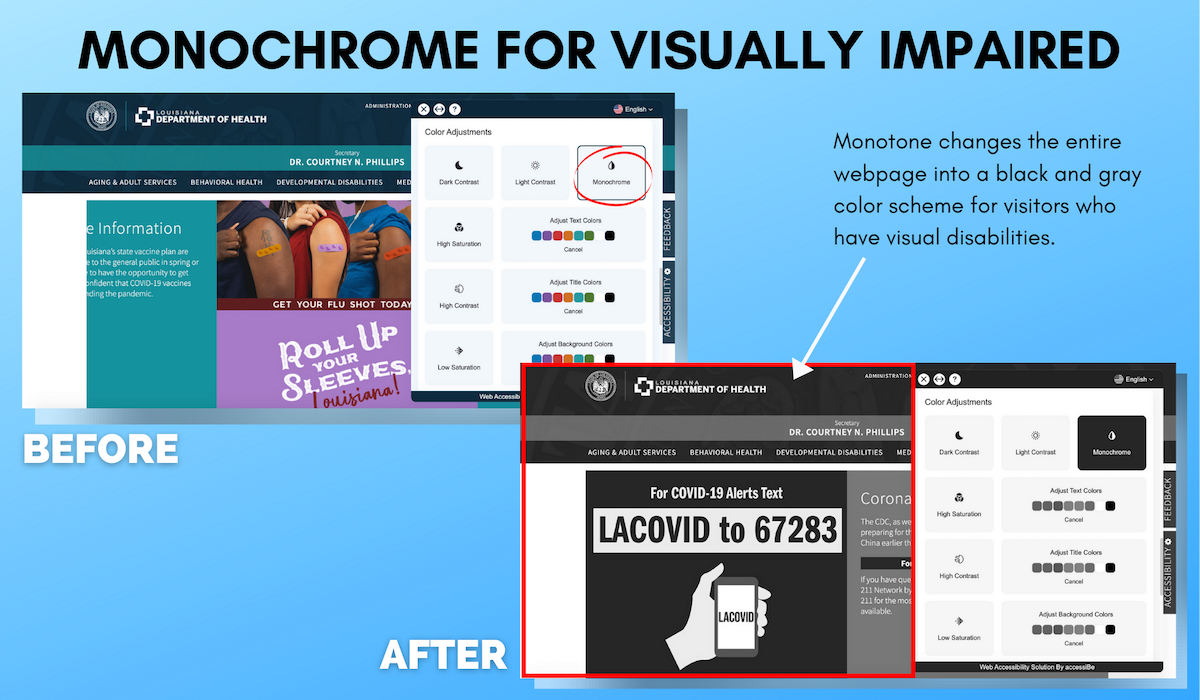
11. Louisiana Department of Health
Monochrome for Visually Impaired

Similarly to the dark contrast feature, accessiBe’s monochrome function works great to reduce bright colors on websites. In addition, it’s a great solution for those who are experiencing color vision impairments. As shown on the Louisiana Department of Health’s home page, the monochrome function turns the pages into clear shades of gray without hindering the content.
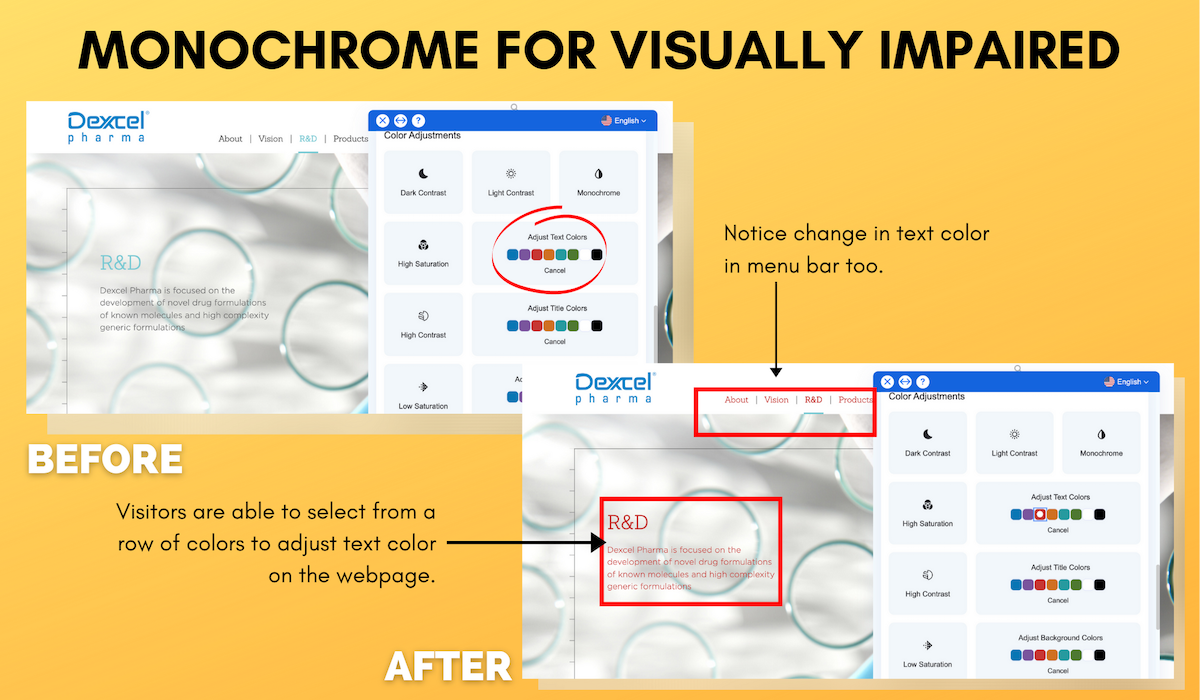
12. Dexcel
Monochrome for Visually Impaired

If you thought that accessibility features couldn’t get more creative, think again. AccessiBe provides color adjustment to specific content areas on a website. Whether it is text or a title, viewers who experience various degrees of color blindness may not be able to see your buttons or links because of the color. So, this allows them to have the power in their hands to easily adjust the colors according to their vision needs.
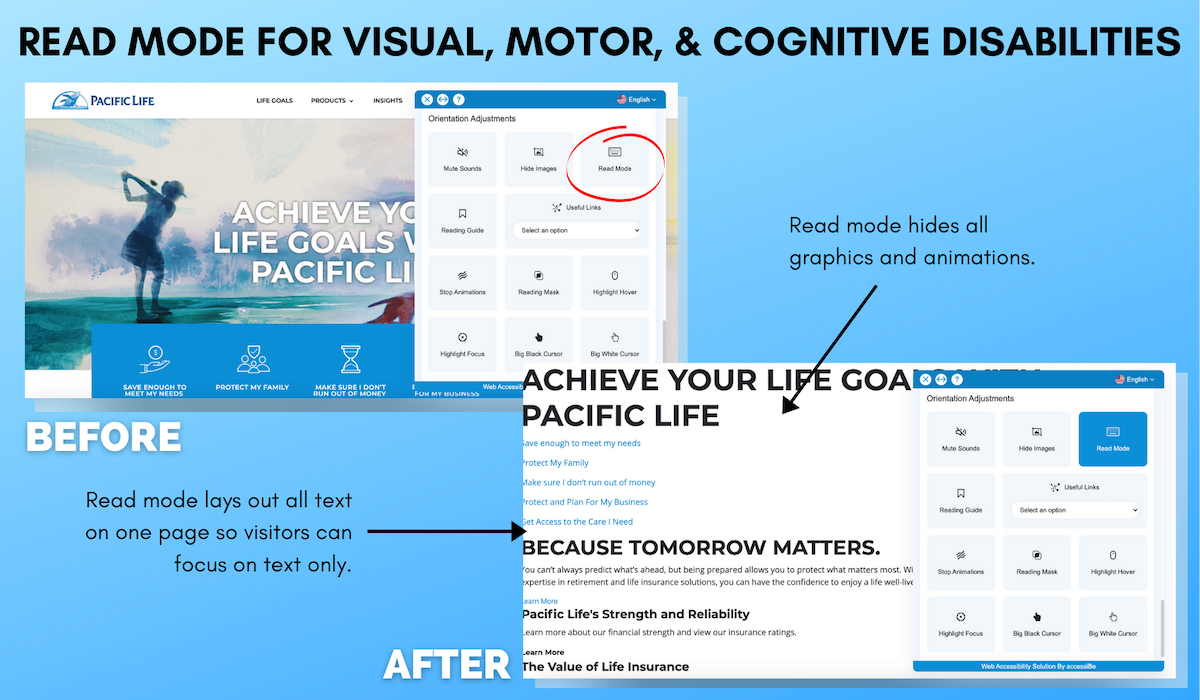
13. Pacific Life
Read Mode for Visual, Motor & Cognitive Disabilities

In this example, you can see how a viewer can adjust their screen orientation as well. This section is specifically designed to help people with visual impairments, cognitive disabilities, and motor impairments. The read mode removes all graphics and moving images and keeps all text on the screen for viewers to focus solely on the information. As a plus, this feature is also printer friendly as it saves you some ink if you decide to utilize it for your physical needs.
14. Belkin
Highlight Hover Example

One of the main concepts behind AccessiBe’s orientation features is that it helps reduce distractions and noise by providing guiding elements. On the Belkin website, you can see how the highlight hover function allows viewers to use their cursor to click on specific parts of the site. This focuses directly on the content as the program highlights your desired section.
15. Mobileye
Hide Images for Visual, Motor & Cognitive Disabilities

Most online websites contain moving images or animations that may be difficult for some viewers. Viewers are able to hide images on the websites if they find that it is too distracting. With all the blank space left on the screen, the overall layout and dimensions of the website stays true to itself, so brands wont need to worry about their content being reconstructed in any way.
Section 4: Apparel & Retail
16. Allsaints
Useful Links for Visual, Motor and Cognitive Disabilities

With any online shopping site, we experience the moment of looking through numerous tabs and categories to find what we are looking for. Viewers of a site can utilize the useful links function to quickly gain access to a drop down menu of all the links on the website. Whether its shoes, jewelry, or a t-shirt, this function guides viewers to where they desire to go.
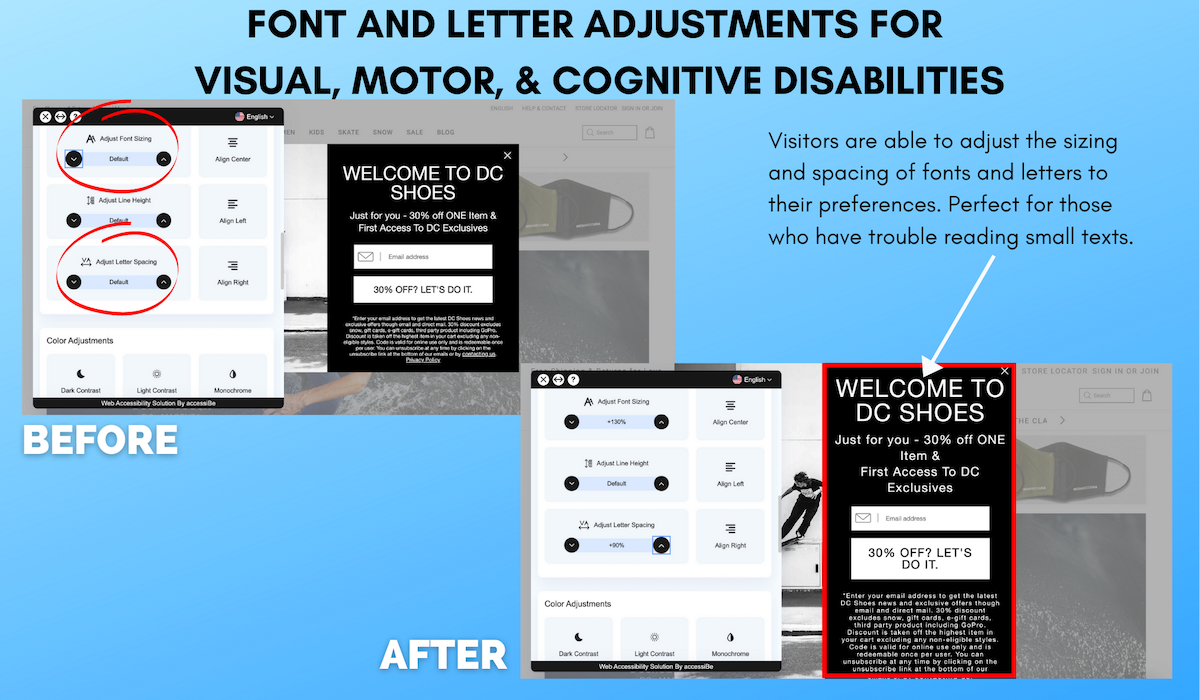
17. DC Shoes
Font and Letter Adjustments for Visual, Motor and Cognitive Disabilities

Although accesiBe’s profile features are pre-built, viewers can choose to adjust other elements to their liking. In DC’s home page for example, you can see how easy it would be to adjust font sizing or letter spacing when necessary. This customization allows people to find the perfect screen view for their particular disability.
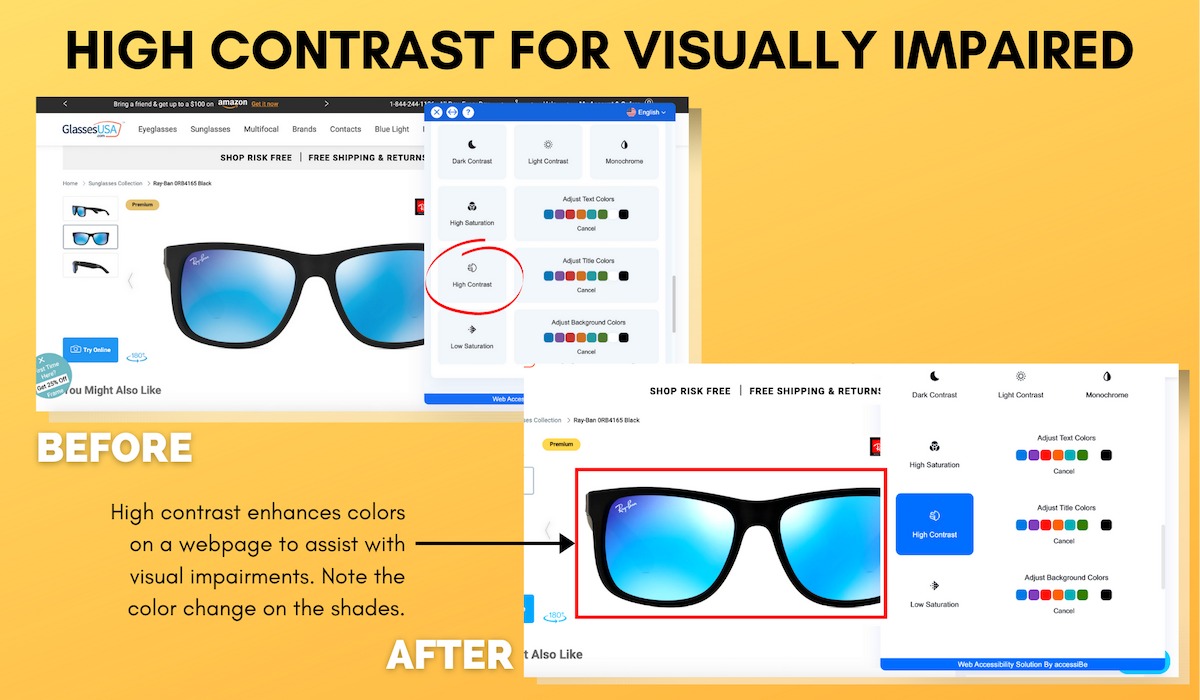
18. Glasses USA
High Contrast for Visually Impaired

19. Kappa
Low Saturation for Visually Impaired

Individuals who experience vision impairments also need to have the options to adjust the screen displays brighter to enhance readability and visuals. The high contrast function works as a filter to make images or text easier to read and for color to be more prominent. Those with limited or low-vision can see content better with the use of high contrast compared to a normal color scheme. In relation, low saturation works in a similar way to accommodate those who have more sensitive eyesight to bright and bold visuals. The homepage on GlassesUSA showcases the high contrast feature, where the colors on the shades are enhanced, and on the Kappa homepage, low saturation dims down visuals, as seen on the model’s shirt.
20. Taylor Guitars
Keyboard Navigation for Motor Impaired

Another one of our favorites, but certainly not the least, is the profiles for Blind Users and the Keyboard Navigation feature. When utilizing the blind users function, the website becomes compatible with screen readers that are installed on the blind user’s computer or smartphone. With the keyboard navigation function, it enables moter-impaired individuals to operate the website using their keyboards with shortcuts such as “M” for menus and “H” for headings.
Website accessibility is more important than ever. In order to provide equal opportunities and experiences for people with disabilities, consider implementing the necessary softwares and tools needed to do so. That way, your relationships with your consumers grow far beyond a computer screen.
The post 20 Awesome Examples of Accessible Websites appeared first on Content Marketing Consulting and Social Media Strategy.




